The Challenge
To build a platform, from ground up using 'Green-field' development techniques.
Hurdles -
• No existing software/solution available
• Domain encompassing over 200 Companies each with their own little ecosystem
• Competitive Market meant an extremely short deadline of 8 months
The Process
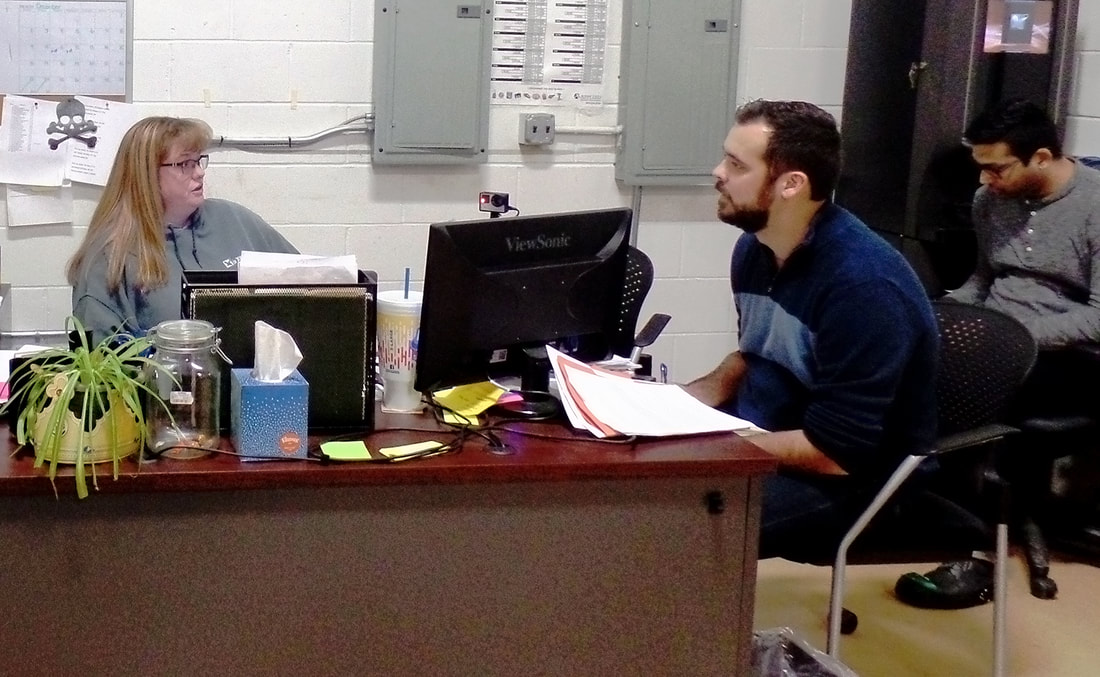
Step 1: Comprehensive Experience Strategy
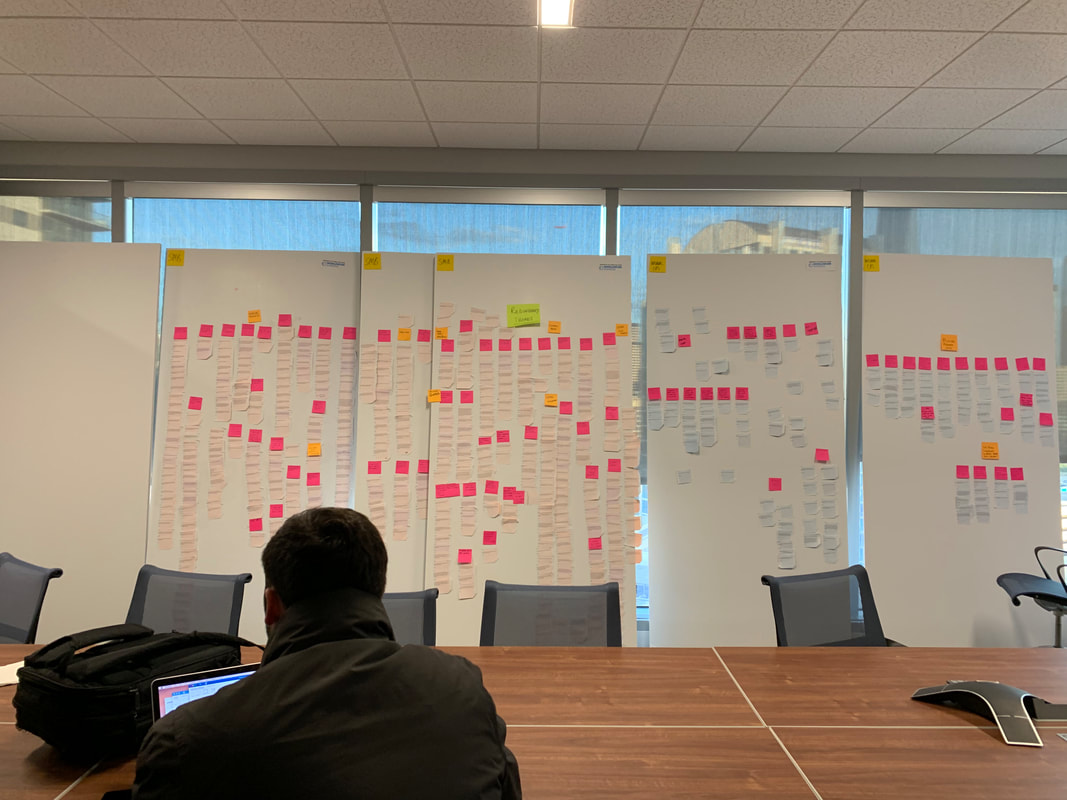
Step 2: Focussed Innovation with Affinity Diagrams
The Experience Strategy exercise yielded close to 5000 data-points for us to work with.
The next activity was to take these data-points and create affinity diagrams, which would then have to be interpreted to derive personas, design principles, feature wishlists, functional specifications, activity diagrams, and user mental maps
The next activity was to take these data-points and create affinity diagrams, which would then have to be interpreted to derive personas, design principles, feature wishlists, functional specifications, activity diagrams, and user mental maps
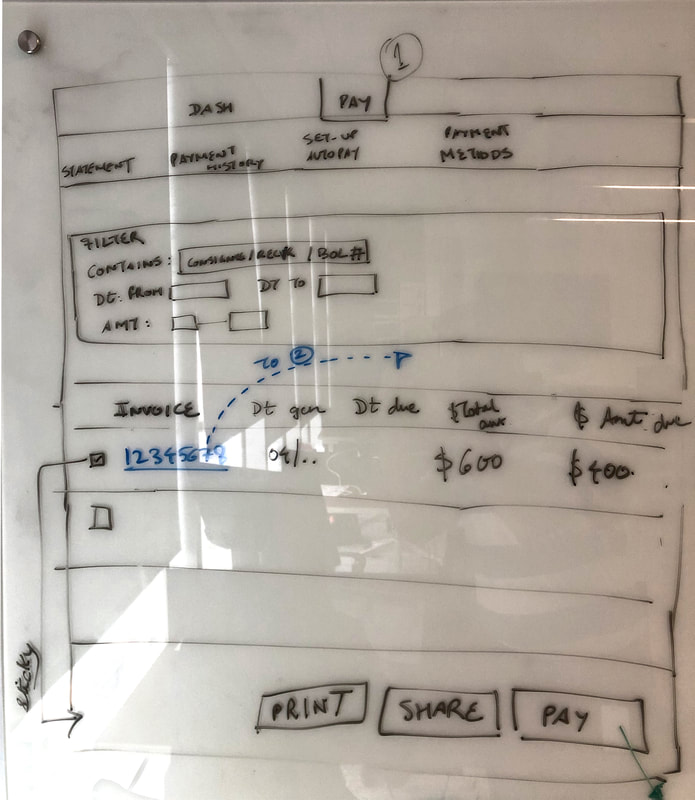
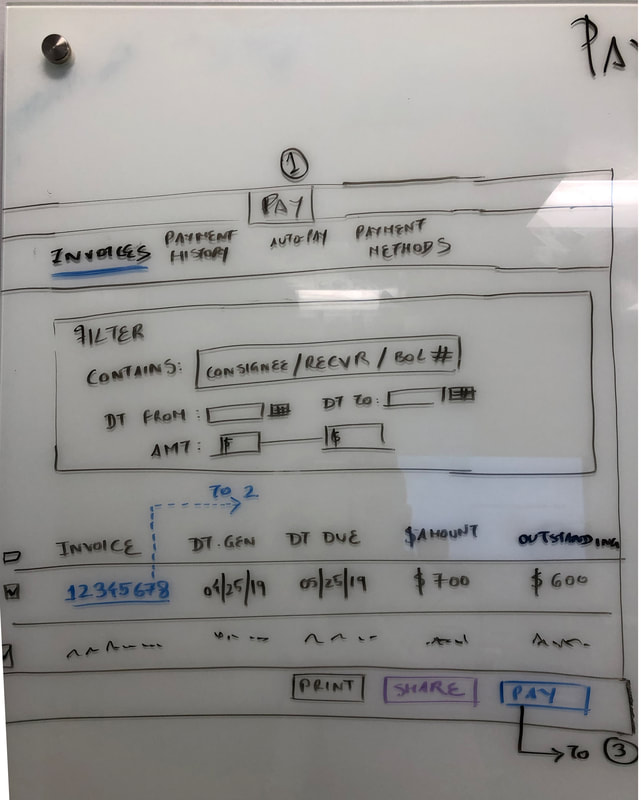
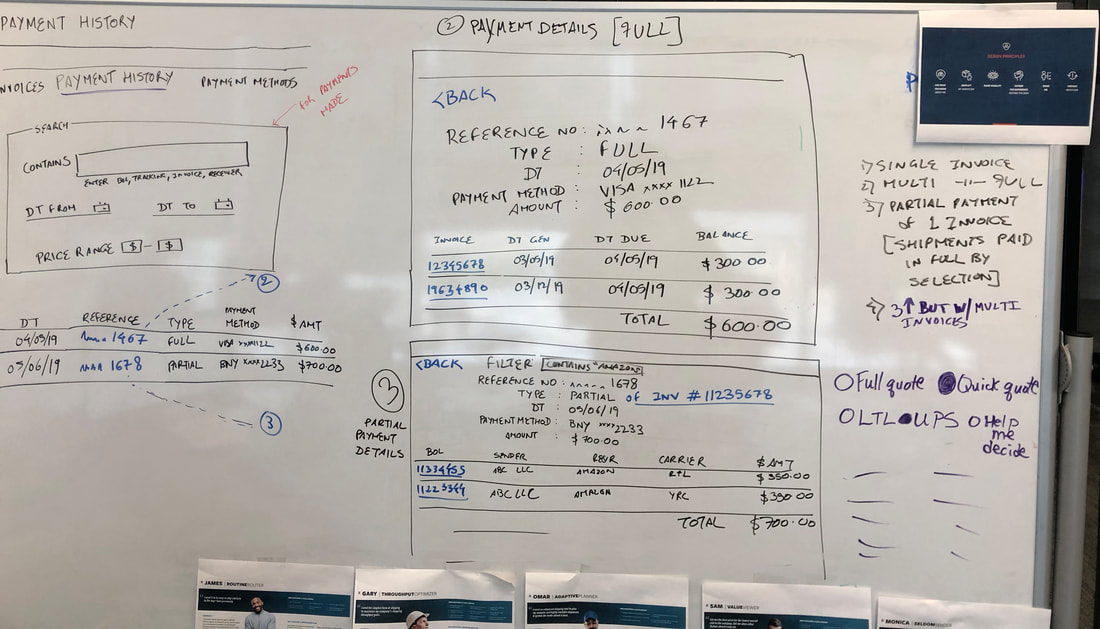
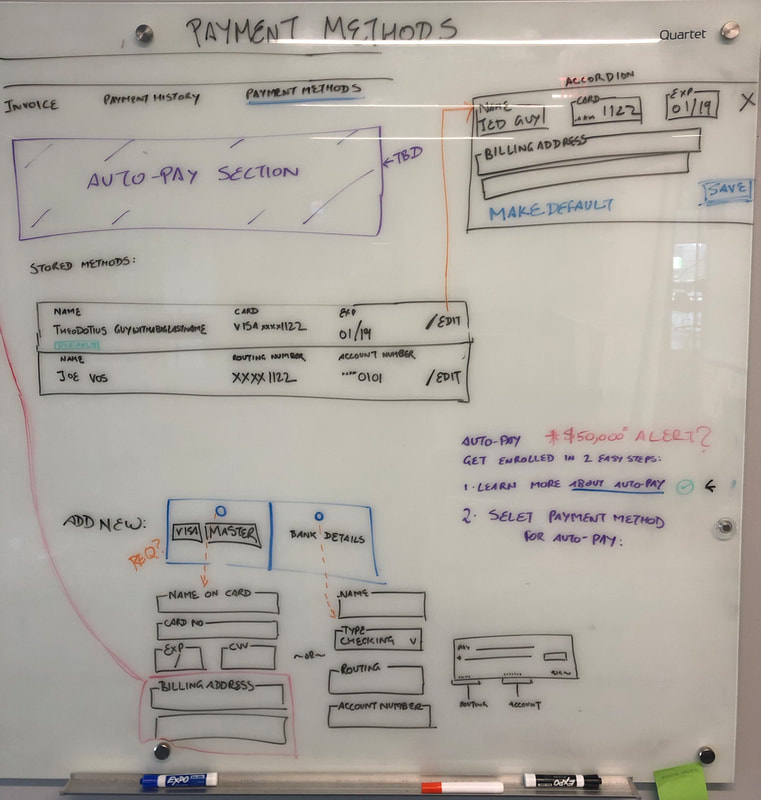
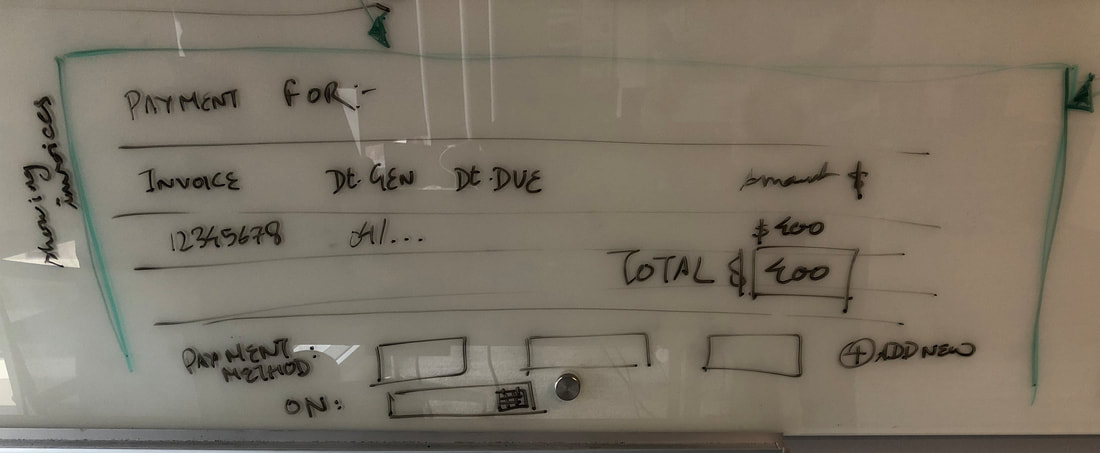
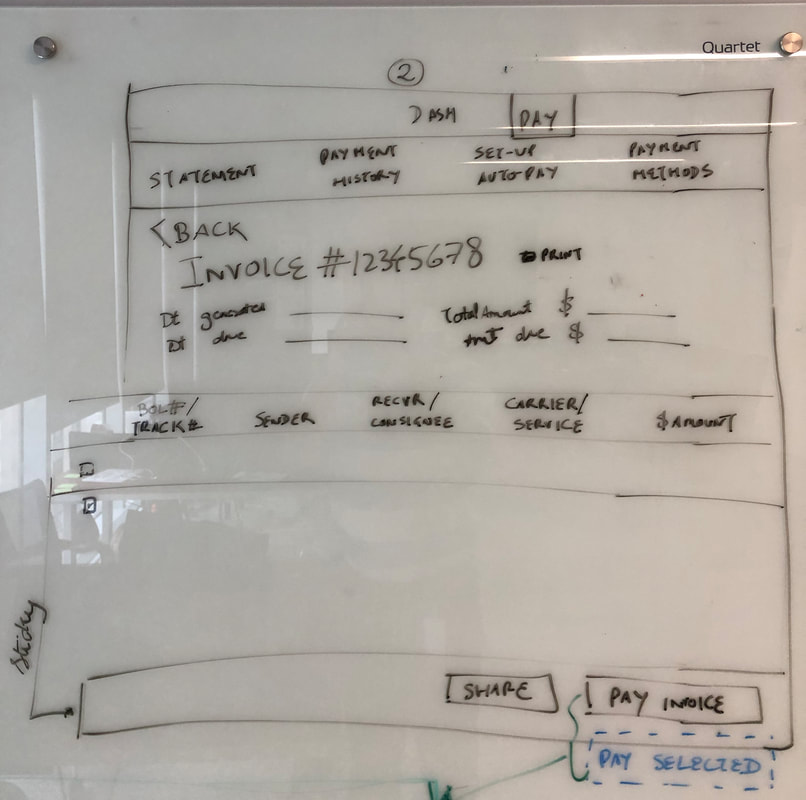
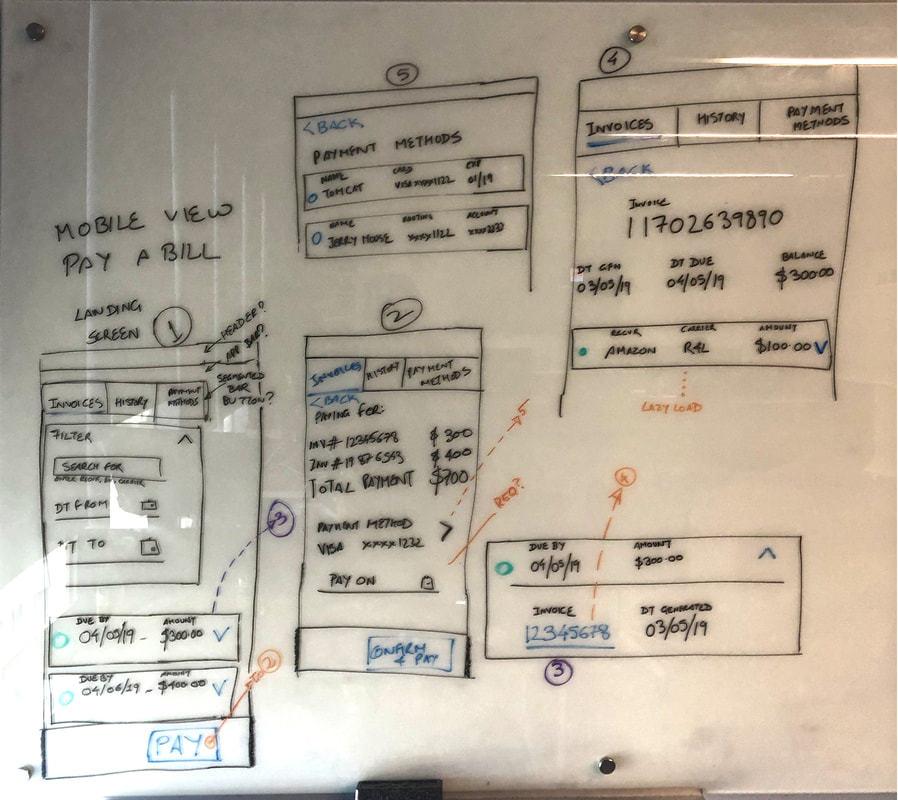
Step 3: White-boarding the Information Architecture
Once we had the design principles, personas, and functional specifications narrowed down, the next activity was to build a thorough Information Architecture for the platform and serve as a backbone and blueprint for UI Design Efforts
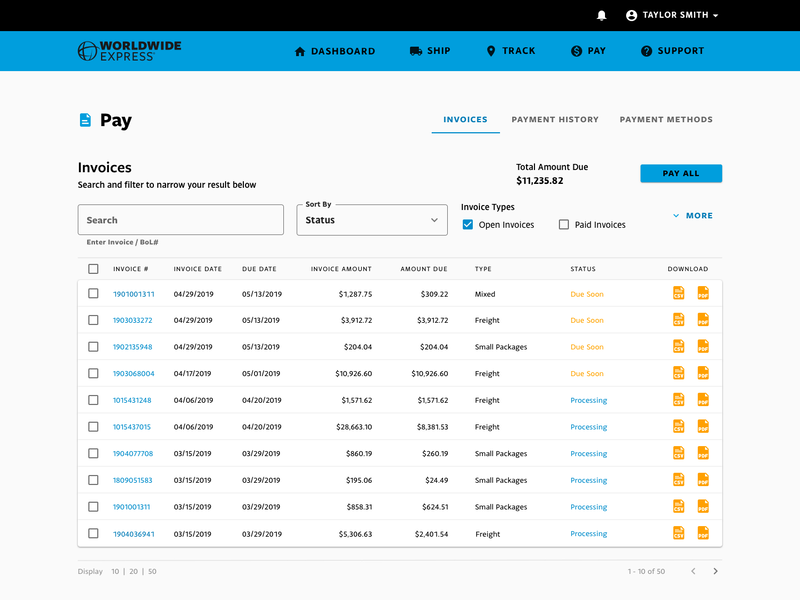
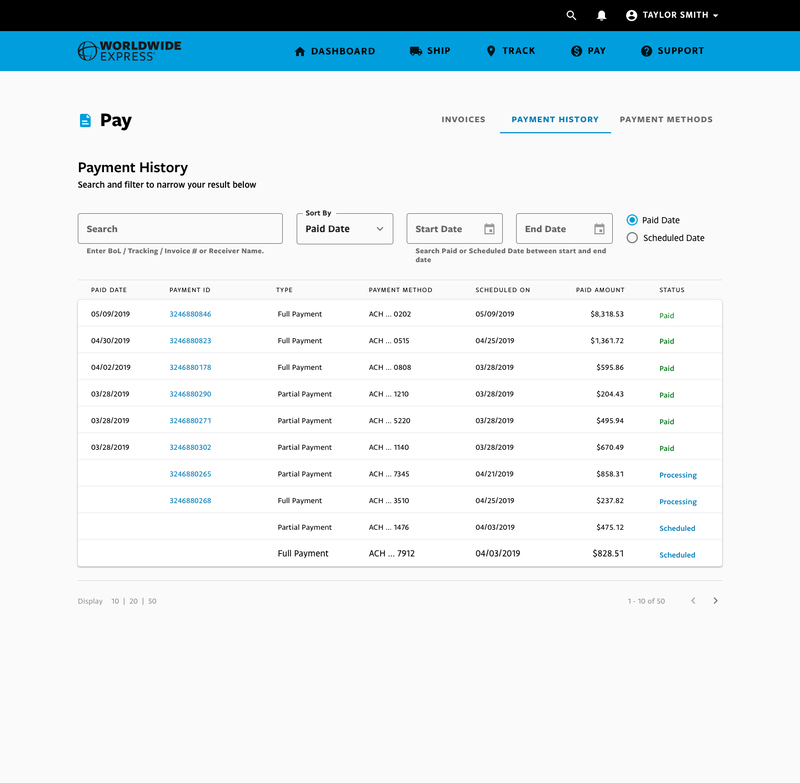
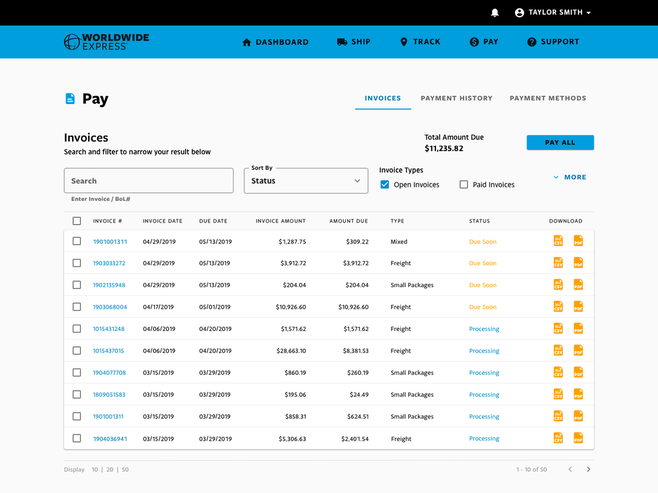
Step 3: Rapid Prototyping using Google Material Design System
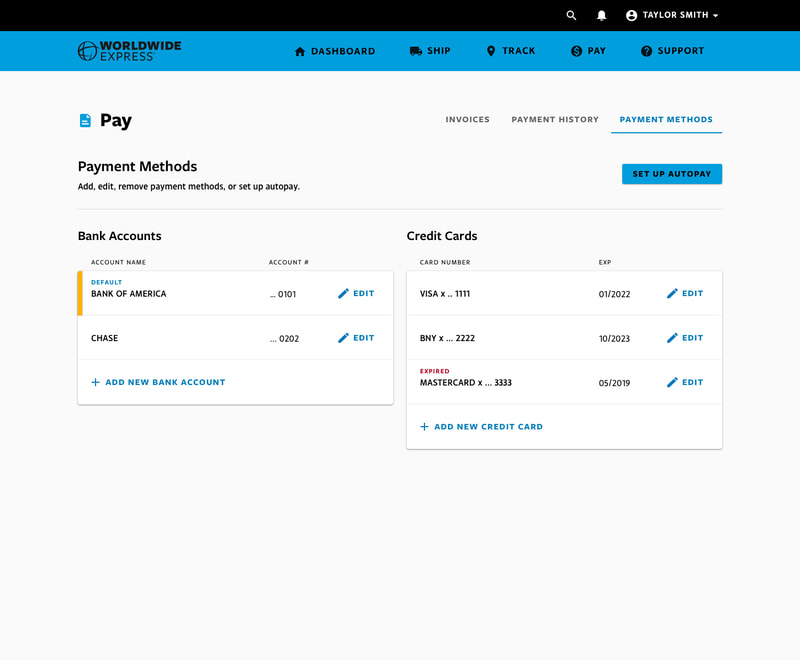
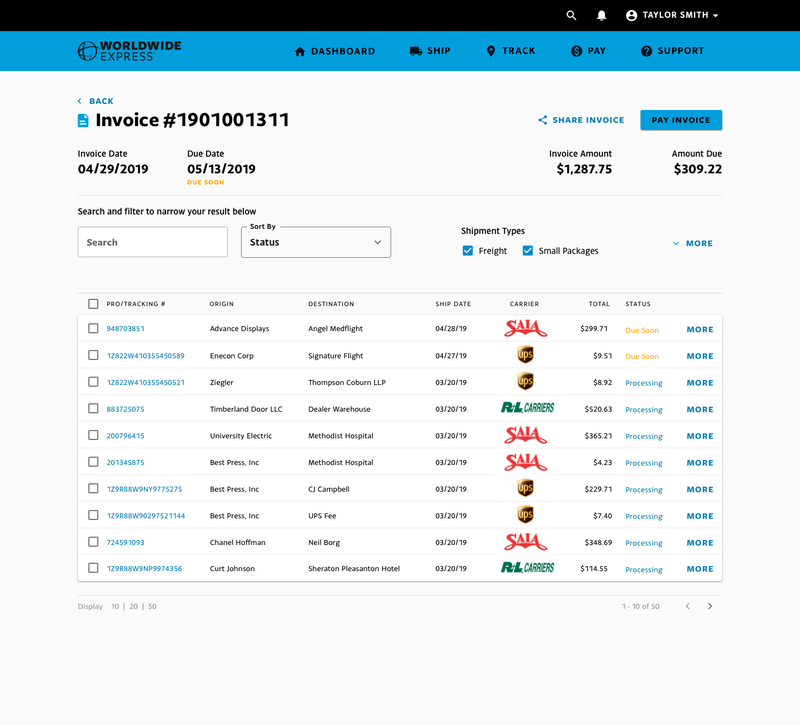
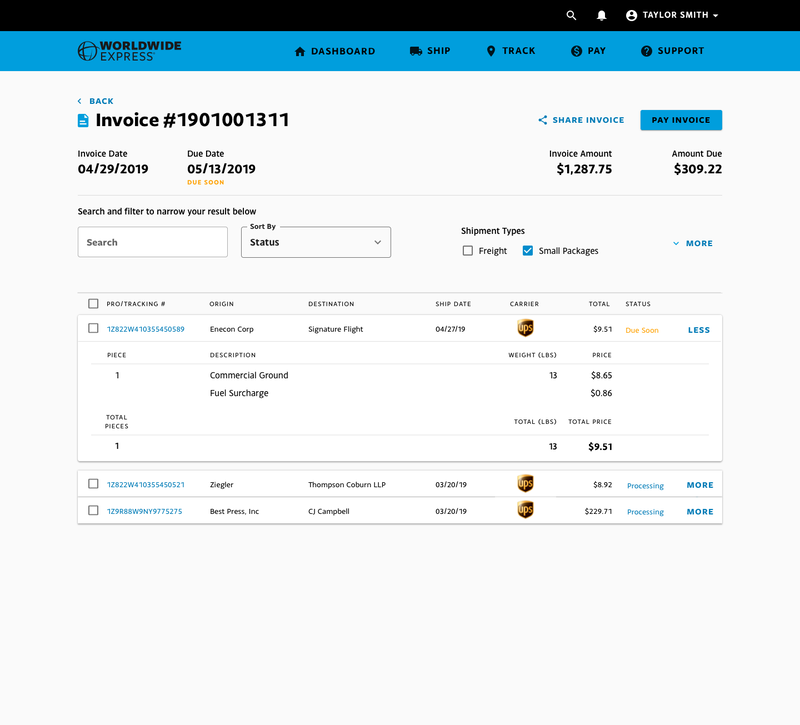
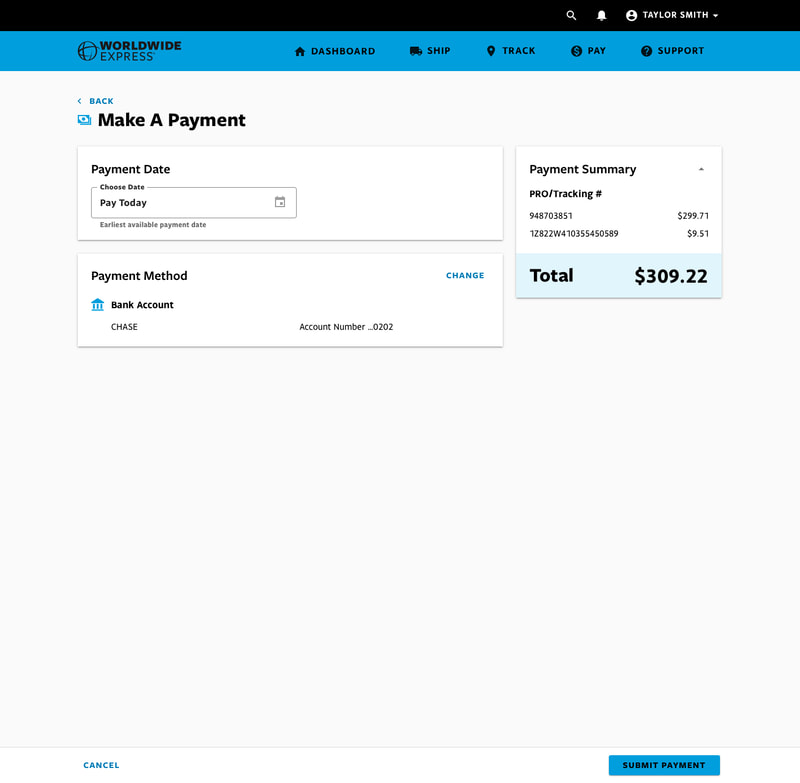
The next step after white-boarding, was rapid prototyping in Sketch and Invision.
We employed Lean Methodology and accommodated for only the most optimum use-cases. We were expected to deliver super high fidelity comps as an output of this phase. The transition from wire-frames to high fidelity comps was possible only because we successfully employed and utilized a design system in depth.
After receiving the direction that the platform was being developed in Angular, I recommended that we use Google's Material Design System. Given the extensive success that Material Design has received, it made sense to remain within Google's ecosystem of Angular + Material. Also, since we had such a short deadline, developing a design system unique to the brand would have overshot the timelines. Hence, to keep the delivery of the product under 8 months, it made sense to utilize an established design system and stick to its language.
We employed Lean Methodology and accommodated for only the most optimum use-cases. We were expected to deliver super high fidelity comps as an output of this phase. The transition from wire-frames to high fidelity comps was possible only because we successfully employed and utilized a design system in depth.
After receiving the direction that the platform was being developed in Angular, I recommended that we use Google's Material Design System. Given the extensive success that Material Design has received, it made sense to remain within Google's ecosystem of Angular + Material. Also, since we had such a short deadline, developing a design system unique to the brand would have overshot the timelines. Hence, to keep the delivery of the product under 8 months, it made sense to utilize an established design system and stick to its language.
Step 4: Business Validation, Usability testing, Iterative Design Refinement
|
Part of the extensive experience strategy was post design usability testing.
So, once we had the interactive prototypes built, we subjected our screens to extensive usability testing. There were multiple UX metrics which we were evaluating. From ease-of-use, task efficiency, data findability, navigability, readability of financial data, to time-spent on each function.Apart from the standard KPI based Usability tests, the product was also subjected to mid design A/B tests, and pre-deployment gorilla tests as needed. Based on the feedback received, the product was subject to iterative refinement in 2 month product increments. |